
Jointly
a mobile app prototype that helps students and young working professionals meet their goals by pairing them up with accountability partners.
Problem Statement
Individuals often struggle to stay accountable for their personal and professional goals and commitments. This lack of accountability can lead to procrastination, decreased productivity, and unfulfilled aspirations.
Solution
Jointly aims to empower individuals to achieve their goals by fostering a sense of responsibility and motivation through accountability partners and productivity tools.
Duration
2 months
Role
UX Designer
UX Researcher
Executive Summary
Tools
Figma
Discord
Adobe Illustrator
Approach
Goal Directed Design
Team size
4
Meet the Team
Introduction
Jointly is a mobile app prototype that helps students and young working professionals meet their goals by pairing them up with accountability partners. This is because people, in general, are much less likely to procrastinate when they have someone that has set a baseline of expectations. One of Jointly’s features is its social media aspect, and this will allow for individuals to share their goals and milestones with others.
“Research has shown that people are 65% percent more likely to meet a goal after making their goal public. But, their chances of success increase to 95% percent when they have a specific accountability partner to report to.”
Goal Directed Design
Method
The majority of conventional approaches do not offer a way to convert research findings into practical design solutions. Analyzing a hundred pages of user feedback does not readily transform into a comprehensive list of product requirements. That is why Jointly was created by using Goal-Directed Design. GDD combines techniques of ethnography, stakeholder interviews, market research, detailed user models, scenario-based design, and a core set of interaction principles and patterns (Cooper 54). It provides solutions that meet users’ needs and goals while also addressing business/organizational and technical imperatives. The ultimate goal of GDD is to make sure users can achieve their goals. So, if users cannot achieve their goals, the product is not well-designed.
Kick Off Meeting
Research Phase
Since this report was created in an Interactive Design class, there were not any actual stakeholders, thus no actual kick-off meeting. Instead, we partook in a hypothetical kick off meeting. We took on the role of stakeholders, which helped us develop a problem statement. We answered various questions about the app and concluded that most productivity apps only focus on organization features. They do not keep users interested long term, and people can easily forget their goals. To address this, our app will display users’ goals publicly and use accountability partners to keep everyone on track.
Literature Review
According to Alan Cooper, one of the early stages of GDD is getting to review and analyze existing research, articles, and resources related to a specific aspect of the user domain or product. The main issue with other productivity apps is that they don’t have a way to ensure that the user is progressing to meet their goals. The main reason why students and young professionals download productivity apps is to ensure that they are meeting their goals.
Some Key Takeaways from the Literature Review
“Procrastination is a key reason why working professionals and students fail to achieve their goals or simple tasks.”
“Goals must also be “specific, measurable, accepted, realistic, and time framed."
“In the long term, “peer pressure” dynamic is better for combatting procrastination and achieving a horizon of expectations that have already been set.”
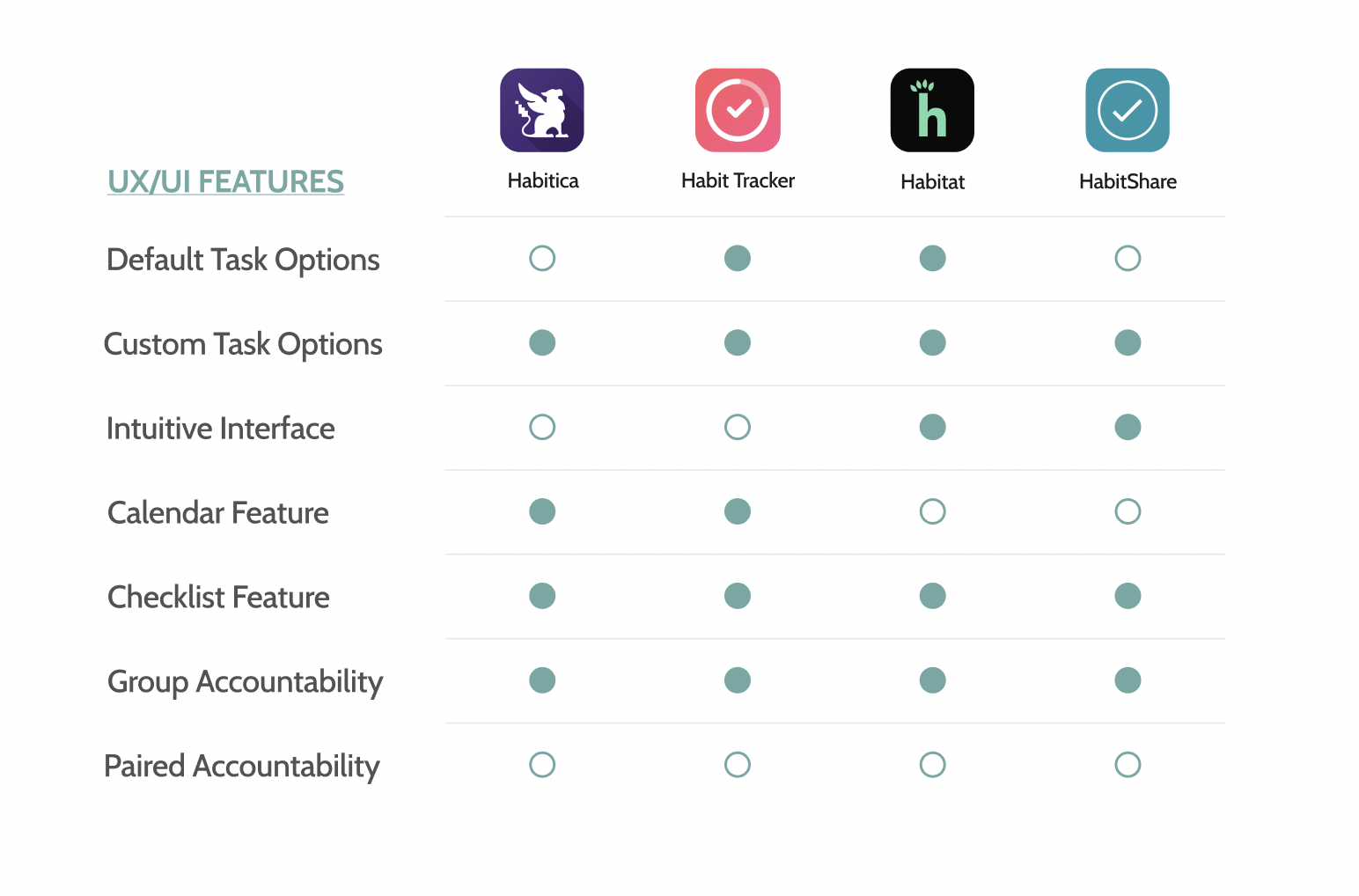
Competitive Audit
Our team completed a competitive audit in order to gain a more comprehensive understanding of the opportunities and constraints for our product in relation to its competitors. This analysis helped us identify areas of improvement and highlight potential advantages that Jointly can leverage. We also applied patterns we had seen in popular applications, such as a checklist feature that can be incorporated into Jointly’s interface.
Competitive Audit (Figma)
User Interviews
What We Learned:
Check list feature is a popular feature among productivity apps
Many apps lack an intuitive interface
None of Jointly's competitors had a paired accountability aspect
Custom Task options is a popular feature
First our team needed to understand who to research. During this stage of GDD, a persona hypothesis is completed in order to define the product's users. For the user research process, we had an idea of what type of users we would research –– college students and young working professionals. To understand potential users, Goal-Directed Design uses interviews, and these interviews aim to get a better sense of user lives, behaviors, and attainable goals.
Our objective was to make connections between the interviewees and what the stakeholders wanted to know about their product. We surveyed students from Kennesaw State University and The University of Georgia. Interviews were completed virtually using tools such as Discord and Zoom. In these interviews, our team asked participants about their lives as college students/ young working professionals, emphasizing how they organized their lives and what organizational tools they used.
User Interview #2
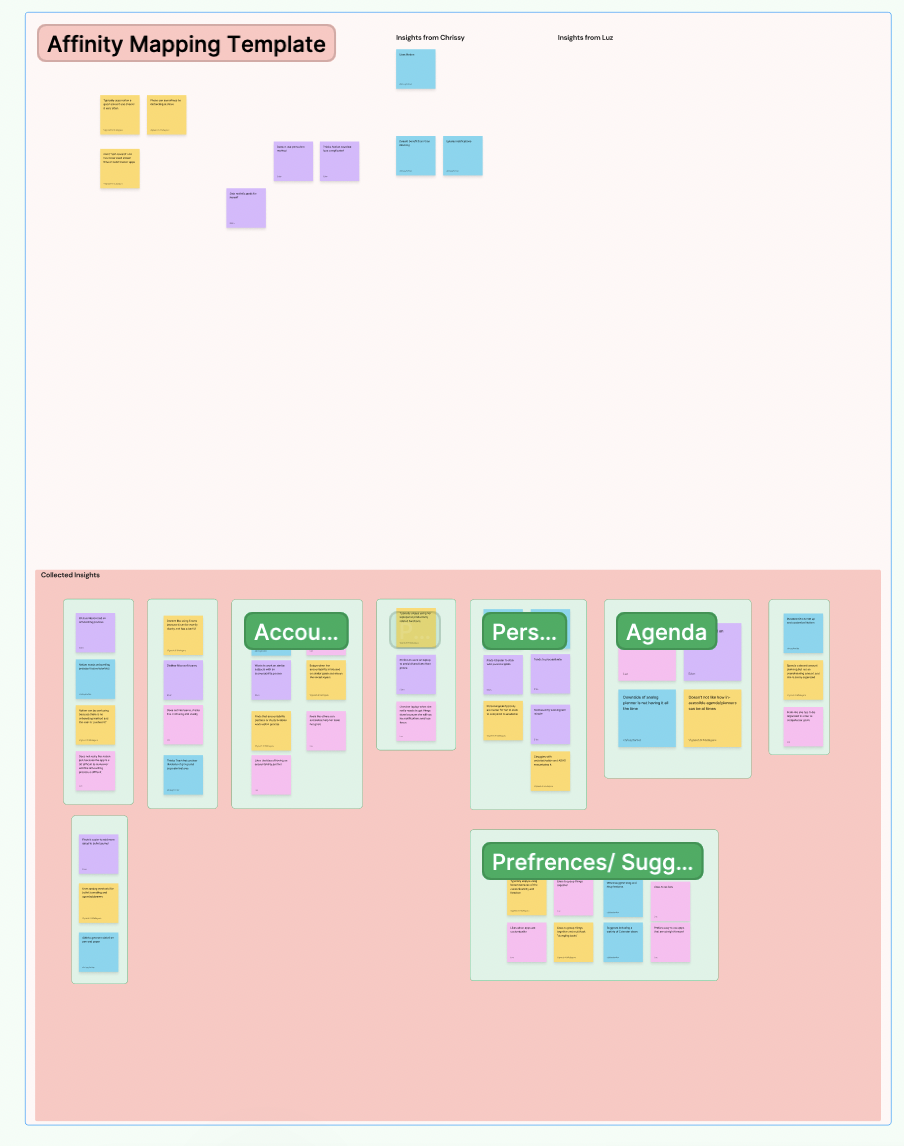
Affinity Mapping
User Interview #1
Immediately following each of the interviews, our team completed affinity mapping exercise in FigJam. To do this, each team member spent up to 10 minutes writing out all observations, questions, and notes regarding the interview. Then we highlighted patterns between each person interviewed. This helped the team condense research findings and establish majority observations early on in the design process. This mapping exercise can be found on the right.
User Interview #5
Affinity Mapping in Figma
Behavioral Variables
Behavioral Clusters
Personas
Behavioral Clusters in Figma
Behavioral Clusters in Figma
Modeling Phase
My team observed and identified behavioral variables that displayed notable patterns. These variables pertained to the activities, attitudes, aptitudes, motivations, and skills of the interviewees. By following Cooper’s recommendations, we focused on identifying variables for each user role. Ultimately, we were looking for any user traits, attitudes, or goals observed by multiple participants. From this, we created over 10 variables to represent our data. With the behavioral variables established, we placed the interview participants on visual continuums based on the variables.
By observing these behavioral variables, our team could readily recognize patterns that showed similarities among interviewees. The groupings below represent the most prevalent behaviors discovered through our research.
In this phase, we synthesized our research to seek common patterns in order define user goals.From the behavioral clusters my team was able to compile these patterns to create our primary persona, Annie Ramirez. Annie is the embodiment of dominant patterns seen during user research. Annie, our primary persona can be seen below.
Annie Ramirez , Primary Persona
20 years old
Psychology Major
Full-time student
Works part-time as a waitress
Enjoys figure skating in her free time
Has 2 cats
End Goals
To find a way to organize her academic life so that she has time for non-academic related tasks
Needs a fast and efficient way to organize her tasks
Wants to be able to achieve her academic and personal goals without procrastinating as much
She just lacks motivation at times and needs some sort of accountability in her life
Life Goal
To lead a happy and fulfilled life by spending her time purposefully
*End of Research Phase! Click to view Report*
Defining a Product Vision
Requirements Phase
Jointly will help users achieve better time management, increase productivity, and reduce procrastination by allowing users to create a way to organize and manage tasks. They will do this by partnering with an accountability partner in order to keep better track of current plans and commitments with greater success.
After some brainstorming, we came up with some Persona expectations. Our design need to align with user mental models and, if not, it'll be difficult for users to achieve their goals. These expectations for Personas are built from: attitudes, experiences, aspirations, etc.
Finalized Persona Expectations:
a way to organize their tasks by due dates and importance
a way to be reminded throughout the day with notifications
expects a way to be rewarded for completing tasks or following up with accountability partners
for the app to support them without their partners
for this app to be used for professional, personal, and other tasks
expects the app to remember and track activity and inputs
expect to be given helpful information to achieve goals “goal sizing”
expects to be able to take notes and have a whiteboard area to write things down
expects to be paired with someone with similar goals
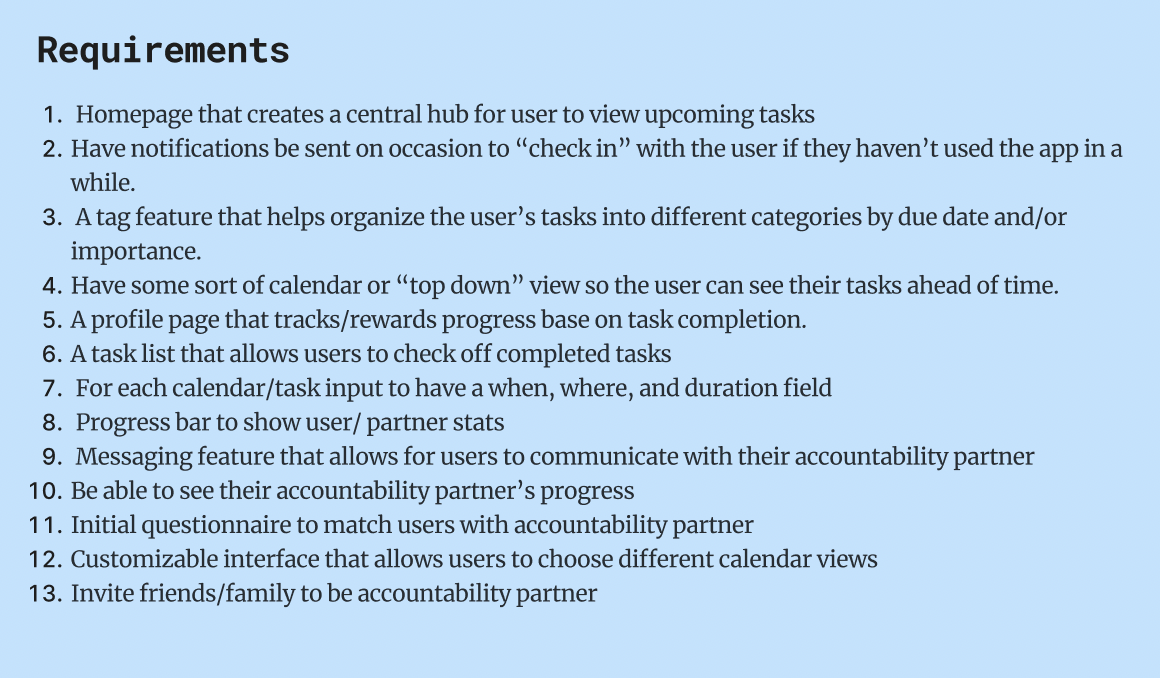
Requirements
We then extracted a list of potential design requirements. For instance,does an action from Annie’s day need to exist so that my personas can achieve their goals? If the answer was yes, that requirement was added to the requirements list.
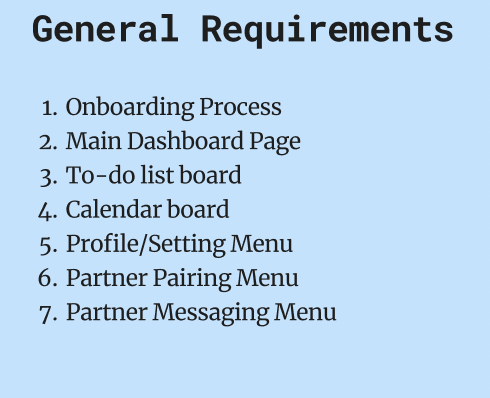
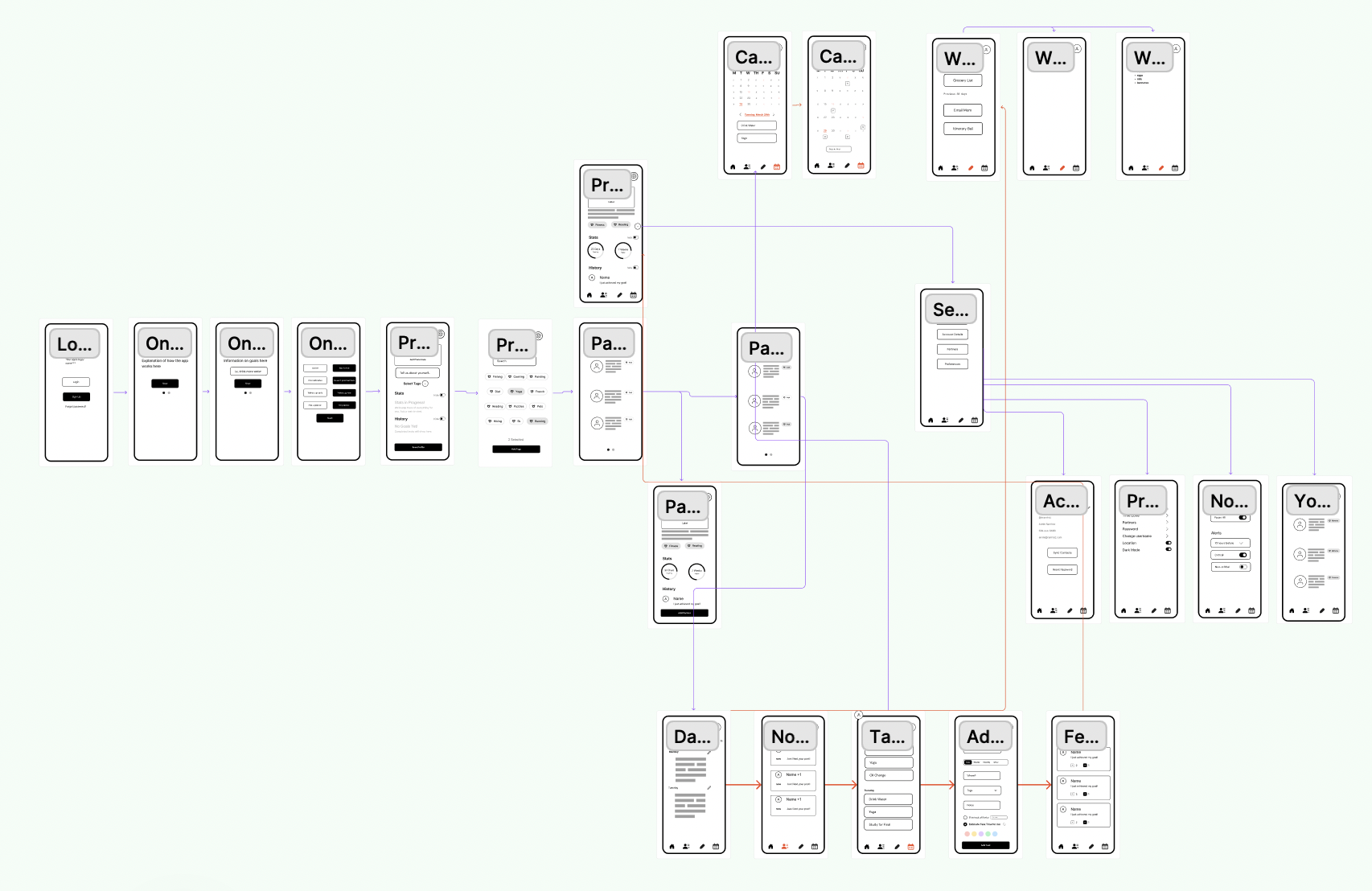
Frameworks Phase
Key Path Scenarios and Validation Scenarios
A Key Path Scenario is task-oriented and identifies the most common path the Primary Persona will take through your product. Validation Scenarios are screens and flows that are less frequently used and fall outside the primary persona's path. For example, the key path scenario would include a user opening Jointly, going to the dashboard to see what urgent tasks they have to do for the week, entering some notes and maybe looking for another partner. The validation scenario would be completing the onboarding process, going through the tutorial and possibly changing some settings on Jointly.
Usability Testing
Refinement Phase
We conducted (2) usability tests with people that we interviewed at the very beginning of our research. We first let them use the app on their own and at the end of the session we asked some follow-up questions. We asked them questions, such as what they found frustrating or helpful about the interface.
Their Feedback Included:
Touch targets felt way too large in general
Enjoys the calendar page but would like a weekly view
Wants the dashboard layout to change, feels a disconnect between onboarding and dashboard
Bottom icons should be smaller
Both participants stated that they did not know what the feed icon meant
Inconsistency in color scheme and sometimes couldn’t differentiate between them
Feels like the accountability partner aspect isn’t highlighted well enough
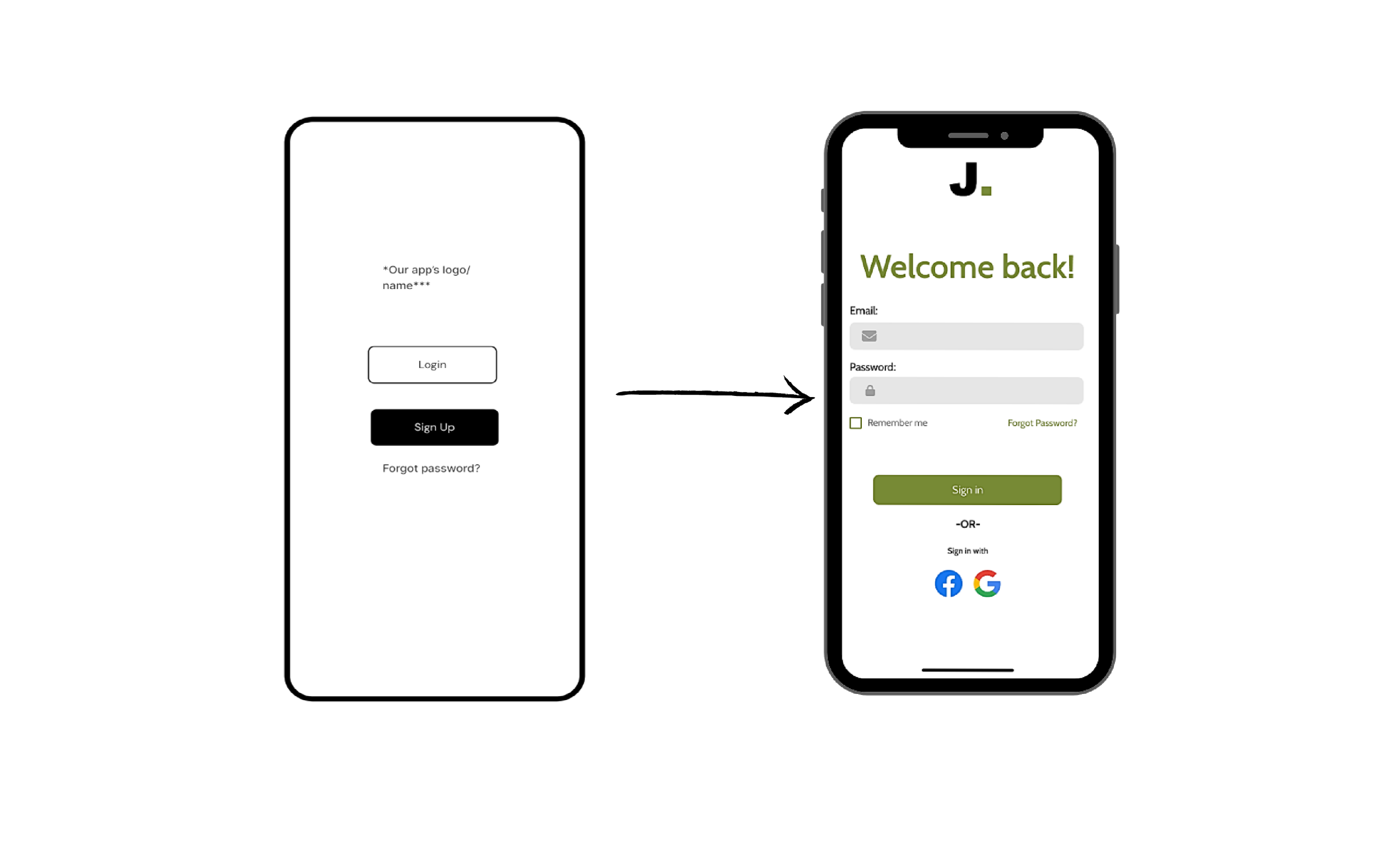
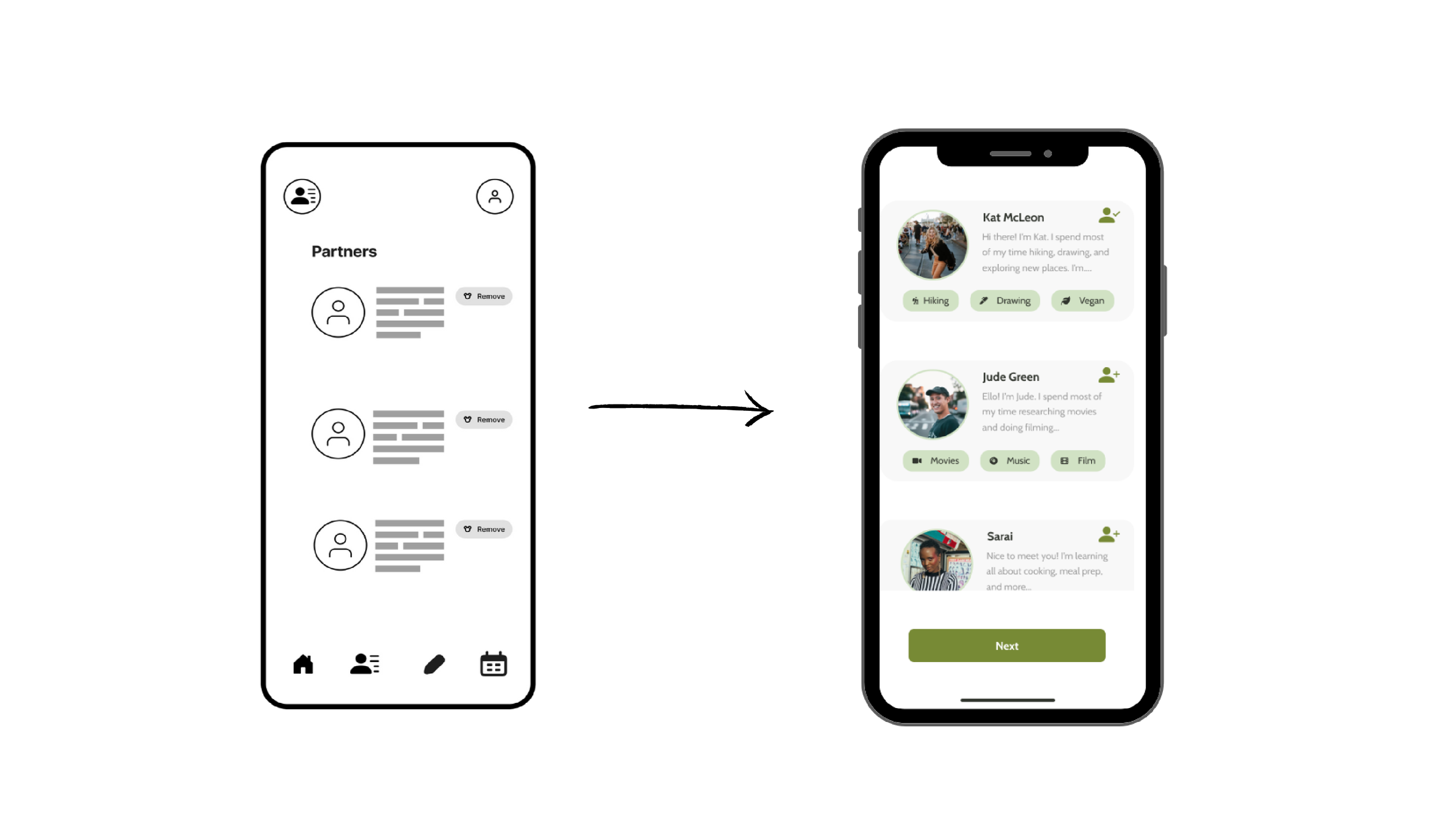
From Low Fidelity to High Fidelity
We took their feedback into account and made the following changes:
Changed the touch target sizes
Added an option for weekly/monthly calendar view
Added labels in the navigation bar, so they could easily distinguish between them
Added a consistent color scheme
Completely redesigned the dashboard to look more aesthetically pleasing
Navigation bar was redesigned
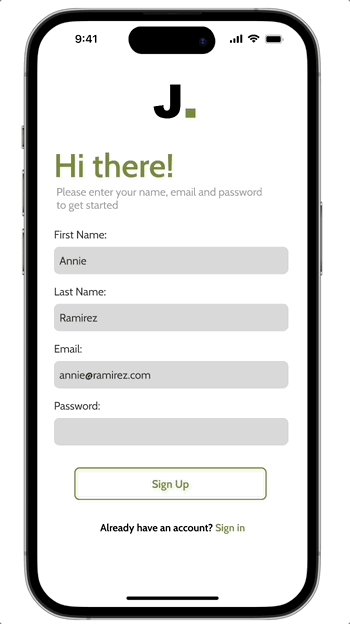
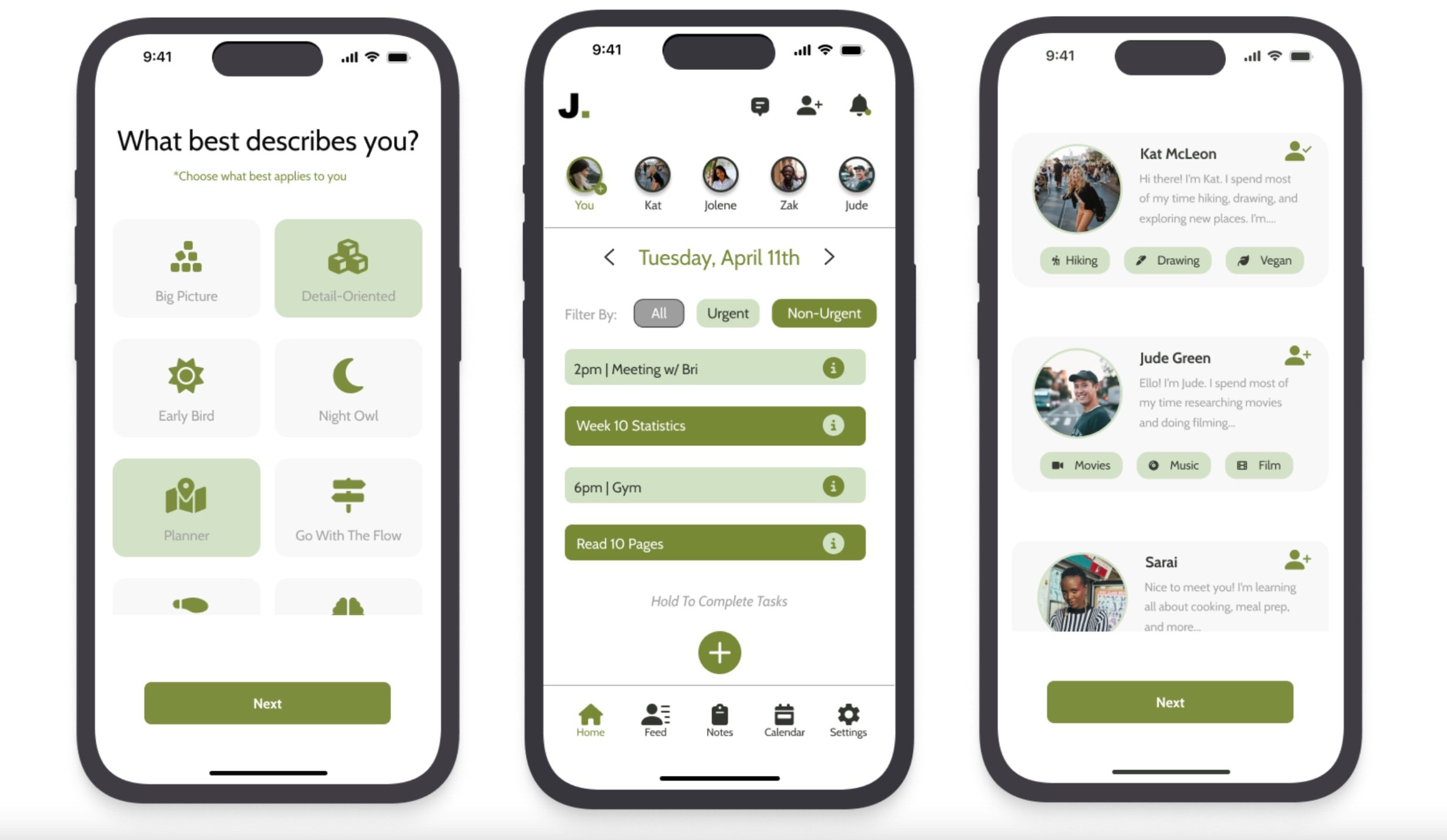
Login
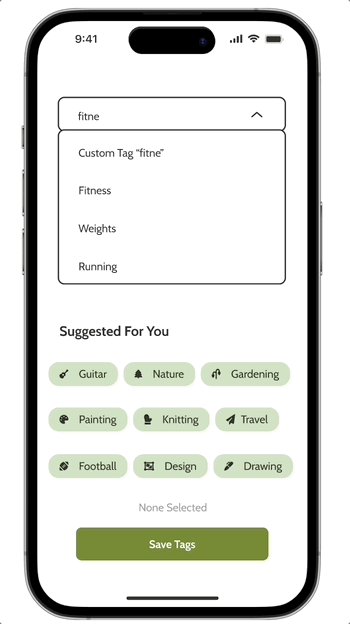
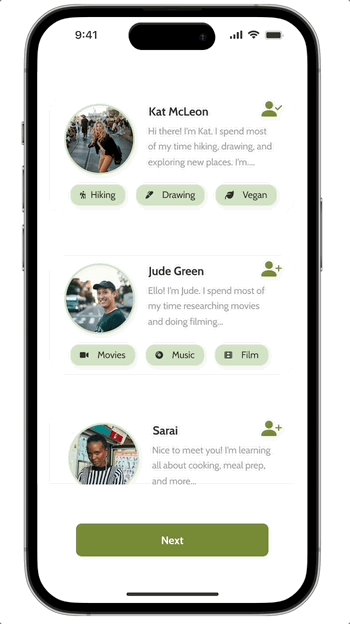
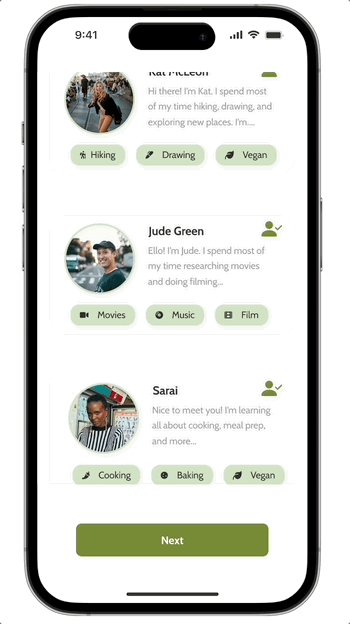
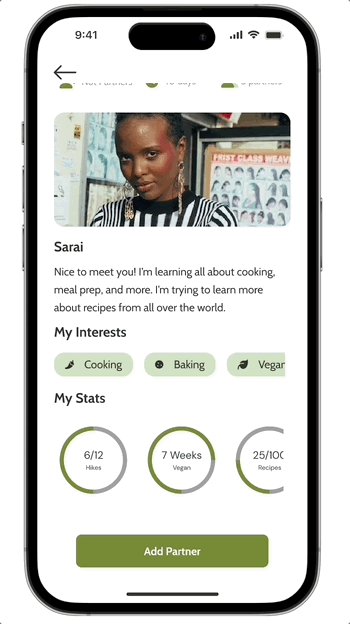
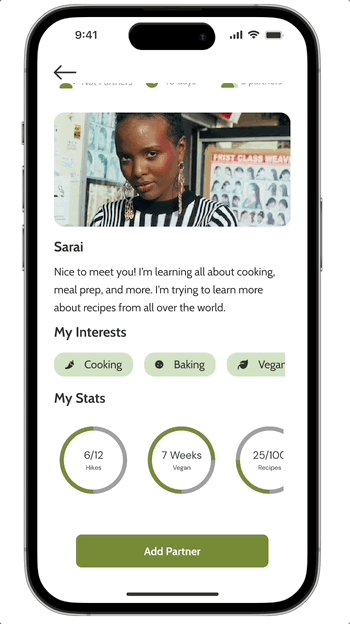
Partner Search
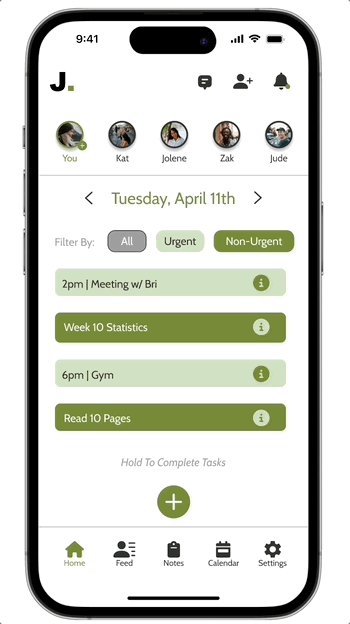
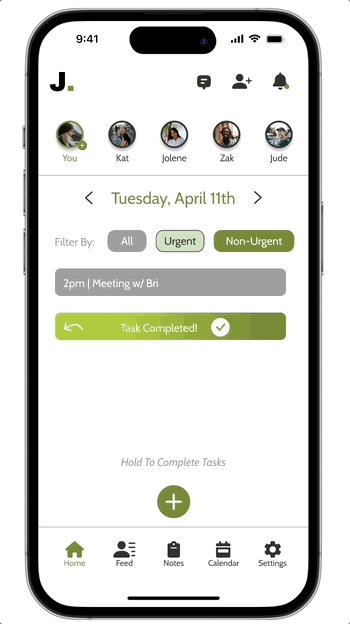
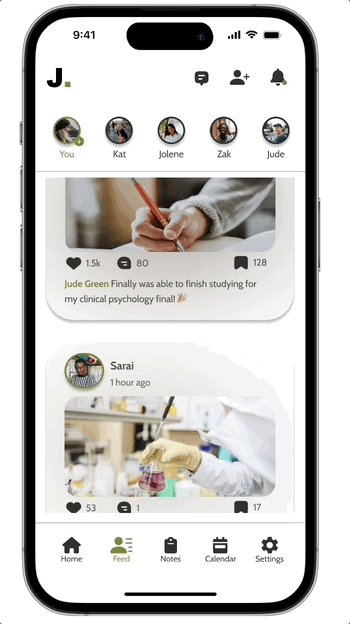
Dashboard
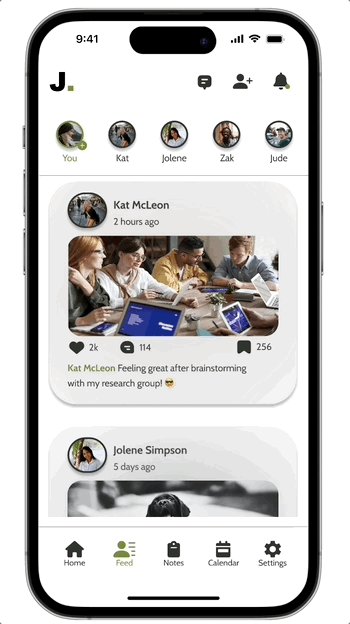
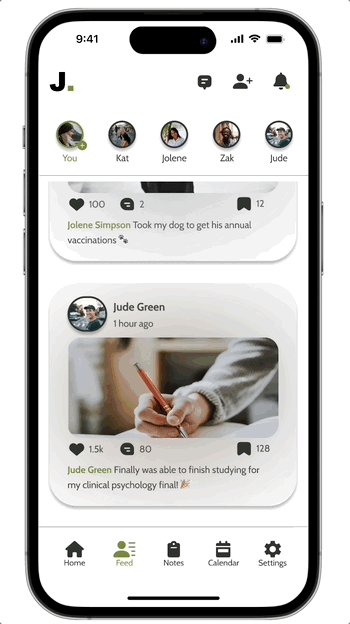
Final Product and Key Features
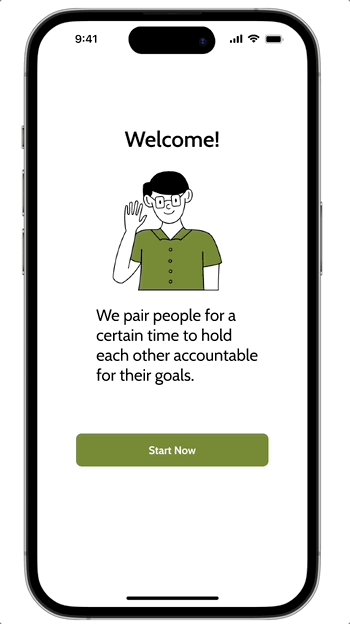
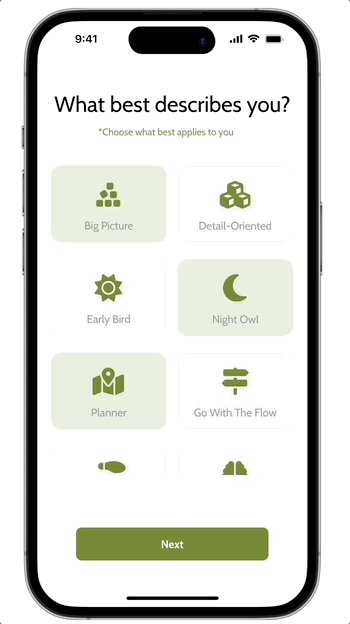
A user-friendly onboarding
Find partners with similar interests
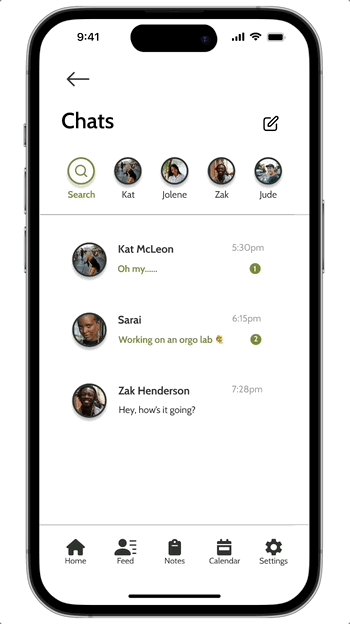
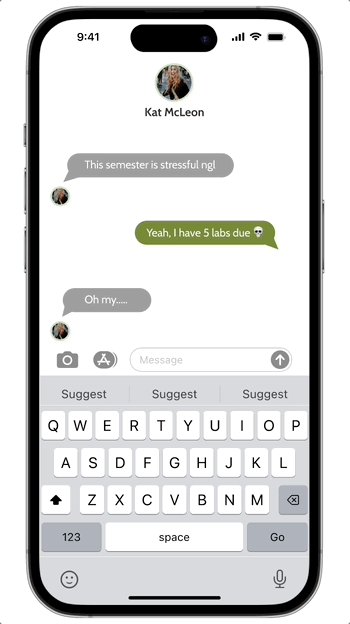
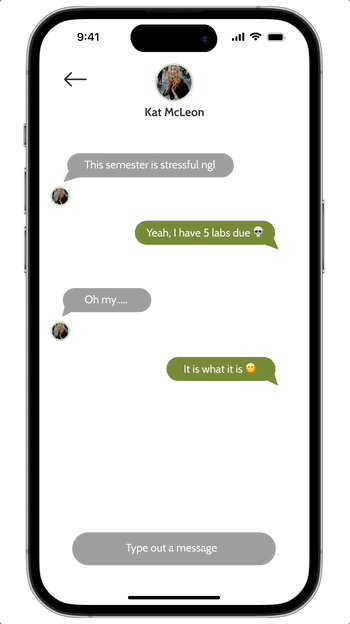
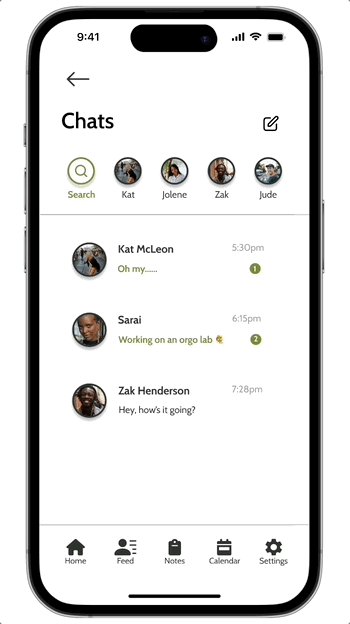
Chat with your partner
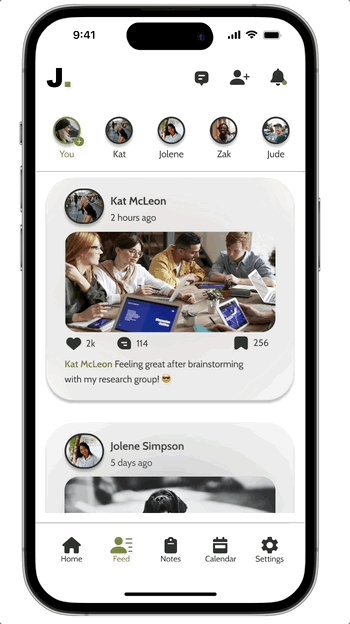
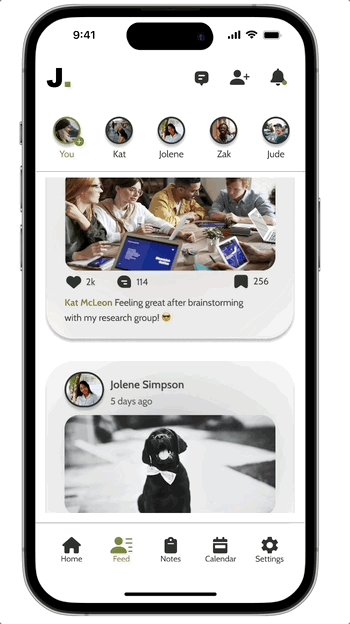
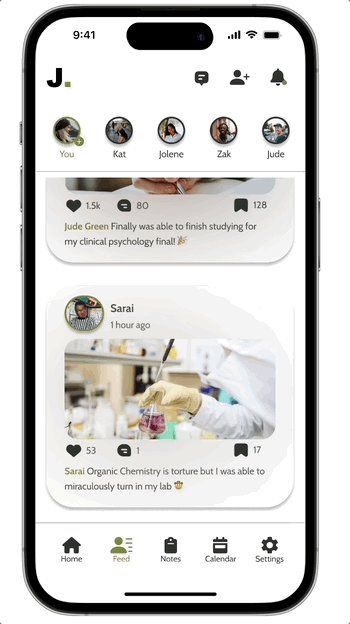
Like and comment on posts!
Style Guide
Conclusion
Creating Jointly was an incredibly long process and by using the Goal-Directed Design process, my team and I did not steer away from Annie's goals. We were able to understand and create a product that she will use in her everyday life. I learned many things along the way:
Following an 8-pt grid is a common design convention that should be followed from the beginning of the design process.
Working collaboratively and efficiently as a team helps reach your goals much faster than you would on your own.
Usability testing is an important part of the design process because you need other perspectives.
The design process is an iterative process, and you will always find places for improvement.
Works Cited
Cooper, Alan, Robert Reimann, David Cronin, and Christopher Noessel. 2014. About Face: The Essentials of Interaction Design(4th Edition). Indianapolis: Wiley.
Liska, Cathy. “Measuring Coaching Roi: ATD.” Main, November 19, 2020. https://www.td.org/insights/measuring-coaching-roi.